| Dialog | Alertdialog | Alert | |
|---|---|---|---|
| Rolle | role=“dialog“ | role=“alertdialog“ | role=“alert“ |
| Beschreibung | Ein modaler/nicht modaler Dialog, der vom User eine Entscheidung wünscht. | Ein modaler Dialog, der vom User eine Entscheidung verlangt. | Eine Meldung, die vom User keine Entscheidung verlangt. |
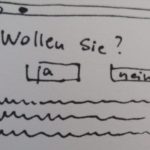
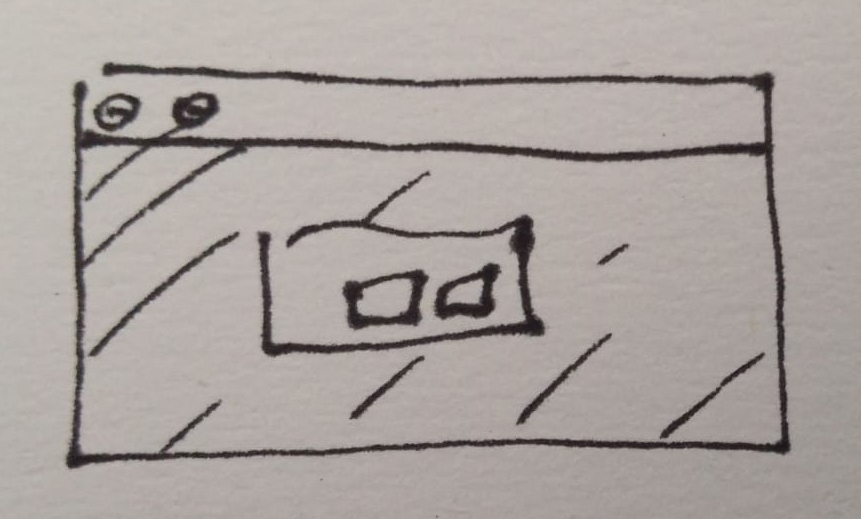
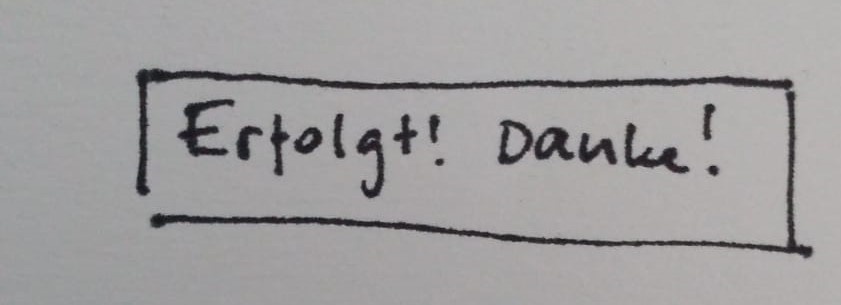
| Beispiel im Einsatz |
|
  |
  |
| aria-modal | kann true sein | muss true sein | kein aria-modal |
| Fokus | Der Dialog: – sollte mind. ein fokusierbares Kind haben – ein Element sollte im Fokus sein, sobald der Dialog angesteuert wird – wenn es ein modaler Dialog ist, dann sollte der Fokus vom Autor mit Javascript gemanagt werden |
Der Fokus muss innerhalb des Dialogs liegen sobald der Alertdialog angesteuert wird. Der Fokus kann den Alertdialog erst verlassen, wenn vom User eine Auswahl getroffen wurde. | Der Fokus im Alert sollte nicht gesetzt werden |
| Wichtig | sollte aria-labeledby besitzen | sollte aria-descripedby besitzen | kein Schließen für assistive Technologien vorgesehen (eventuell verstecken mit aria-hidden) |